Documentation
In the package, you have :
- This manual
- The template
- The responsive slideshow of this demo
- The Video module to display a video from Youtube or Vimeo (page "Extensions --> Video module")
- The Google map module of this demo (click on the button "contact" on the top)
Introduction
I don't provide any quickstart install so your website will be all white at the beginning. Don't worry. Read this manual and follow the steps in the next paragraph "How to obtain the Home page of the demo ?"
To customize the appearance of your website, read carefully the paragraph "Module positions" and "Module class suffix".
And before launching your website, I recommend you to verify the result in all screen resolutions. It's simple : resize the window of your browser and look the difference. To adjust the result, you have some important options in the section "General --> Responsive" in Template manager".
How to obtain the Home page of the demo ?
- I created and published the main menu on the top (position "menu" - see next paragraph "How to configure your menus")
- I installed the slideshow module (link in the section "Slideshow" ). Edit the module and choose the module position "image".
- In Template manager, I changed the name of my website (section "header") and I've entered the url of my Social icons (section "Social icons").
- I published a single article in this Home page with the title "Welcome".
- I created a new module with the type Custom HTML. I've chosen the position "right" and write the text of "News". In the section "Advanced options", I added the Module class suffix "border radius color-whitesmoke".
- I published the module "Latest news" and "Most read" in the module position "user7" and "user8" with the Module class suffix "vertical-menu"
- I create a new module with the type Custom HTML. I choose the position "user9" and the Module class suffix "text-centered". I write the text "Contact us" with the typography "Typography --> General --> Addresses"
- I created a new module with the type Custom HTML. I've chosen the position "address" and write the footer text.
- Finally, I created a new module with the type "menu" and chosen the position "bottom_menu" to publish the menu on the right side of the footer
Template Settings
You can access to the template manager with the top menu : "Extensions --> Template Manager --> joomspirit_142 "
With "joomspirit_142" template, you can set a lot of parameters. All the details here.
Background color of your website
You can't change the background color with this template (white) or you must modify the code inside the template.
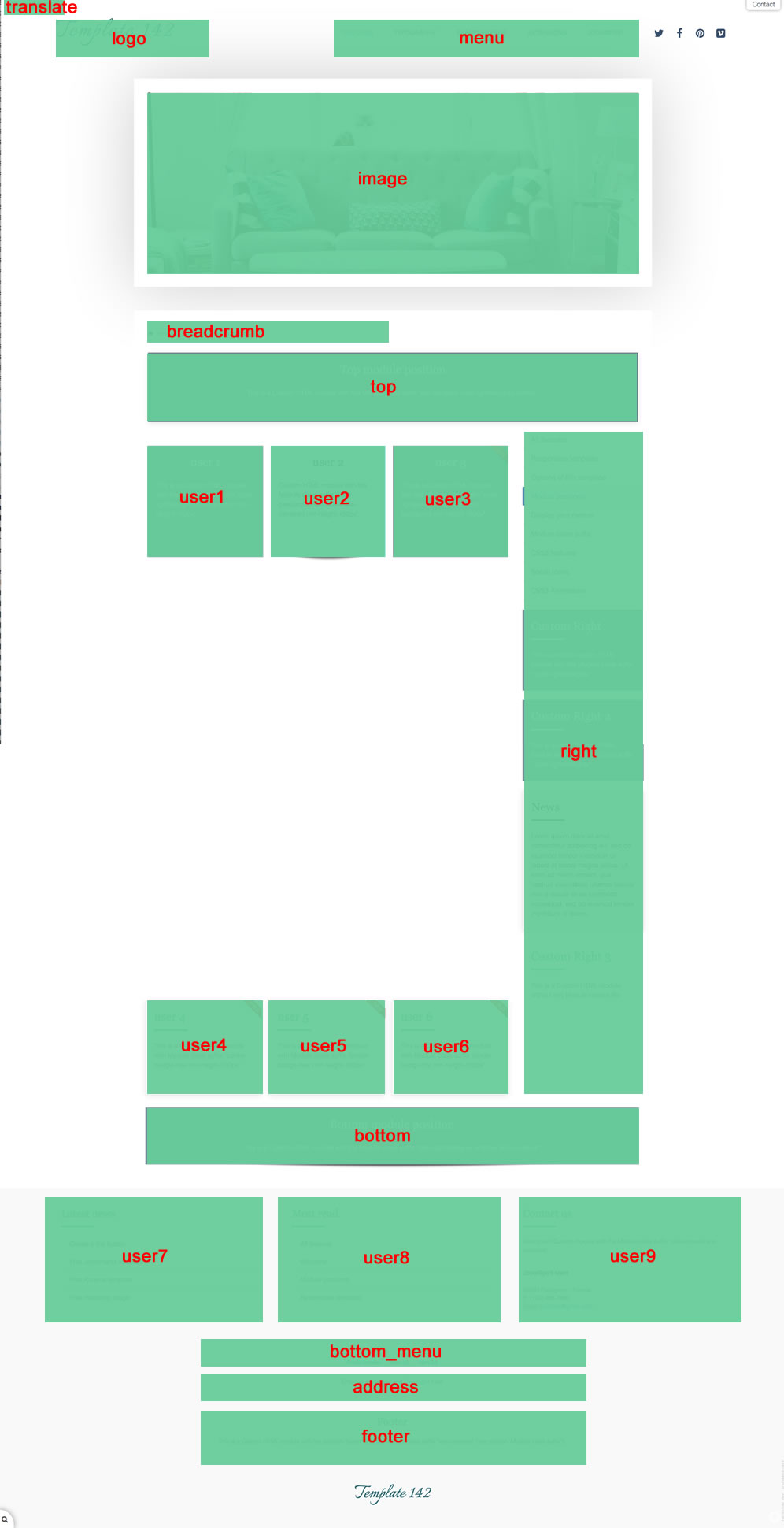
Module Positions
These are all the module positions available, except the position "left", "video", and "debug" in the footer.
Note : the positions "image" and "video" are special : you must use them only to display a video, a slideshow or an image on the top.

Example for the "address" position : go to the module manager and create a new module with the option "custom html". Write your address or/and copyright and choose the position "address".
How to display your logo ?
The size of your logo is free. You have 3 possibilities :
- By default, it's the website name in the section "Header (Logo and Menu)" of Template manager. You can change the font, the size and the color. And you can add a shadow and a border around your text.
- Or in the same section, you can choose/upload an image for your logo.
- For more freedom, you can create a new module with the type Custom HTML . Choose the position "logo" and put your image or text with the wysiwyg editor.
Note : You can make exactly the same thing for the footer title. If you prefer use a Custom module, you must choose the module position "footer".
How to configure your menus ?
The dropdown menu (main menu):
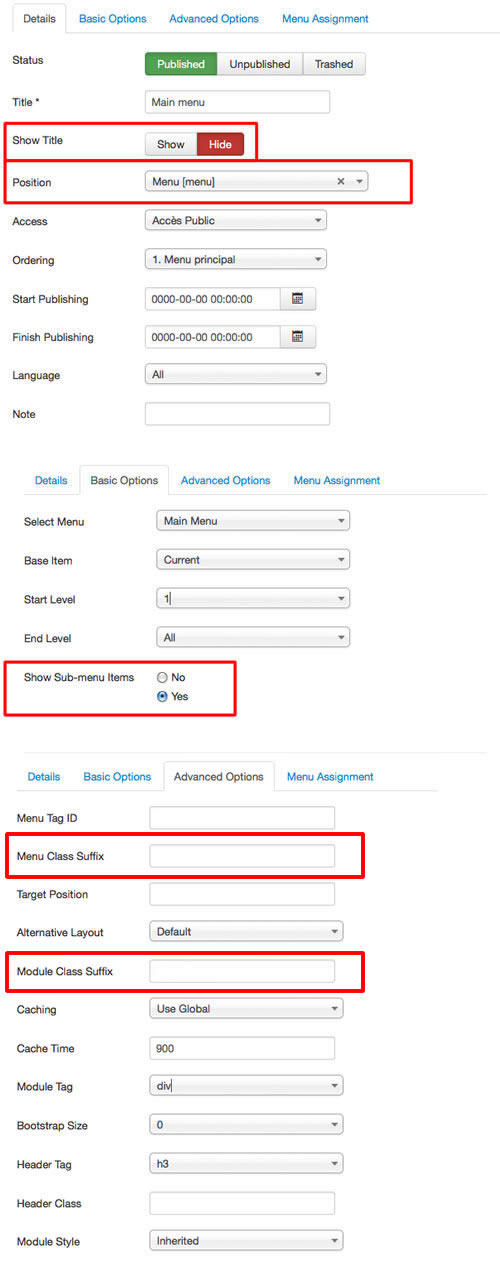
To use it, you must select your main menu in module manager and enter these settings :
- Module position : "menu"
- Always show sub-menu items : "yes"
- No Module class suffix

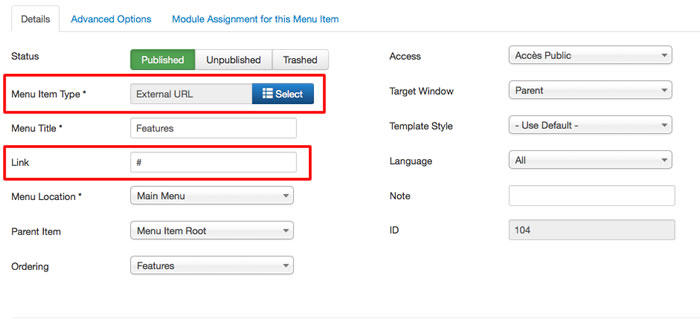
Note for mobile devices : the type of all parent items must be "external url" (don't use the type "text-separator"). Choose the type "external url" and enter the character # in the url field :

Options in Template manager for the Main menu(section "Header") :
- Enable / disable the sticky Header when you scroll
- You can adjust the vertical position of the menu
- You can display the first level of submenu in 1, 2 or 3 columns.
- You can change the font, size and color
- You can disable / enable the button "menu" fixed when you scroll in small screen.
- You can disable / enable the submenu open on click in small screen.
Bottom menu
To use it, you must select your menu in module manager and enter these settings :
- position : "bottom_menu"
- Always show sub-menu items : "no"
- No Module class suffix
Note : you can use only 1 level of links with this menu.
Additionnal horizontal and vertical menu
If you want display a second menu in the content part, you can choose almost 22 differents possibilities.
Click here to read all the details in the demo page with some examples.
Note : All these menus work without javascript code (pure CSS : no risk of conflict with another extension !).
Sub menu on the right side like in the demo
The main menu is displayed with the position "menu" and each sub menu is visible when the mouse is hover the parent item (drop down menu). On my demo, I've chosen to display each sub menu items on the right side too and with a brown background color.
So I created a new module with the type "menu" and select the "main menu" in the list.
I've chosen the module position "right" and the set the option "Start level" = 2. In the section "Advanced", I added the Module class suffix "vertical-menu color-tan".
Slideshow
I created the module position "image" specially for your slideshow. The border around the image is automaticaly added (you can adjust the width of this border in Template manager, section "General").
This is the procedure :
- Download the responsive slideshow on my website.
- Install the module and edit it :
- choose the module position "image".
- I kept almost default options. Except these ones :
- In "General settings", I disable the Kenburn effect and the option "fade text on scroll".
- In the section "height of the slideshow", I choose "Height fixed in pixels = 440 pixels" for Desktop and Height fixed in pixels = 240 pixels" Tablets . I choose the Height fluid for Phones.
- In the section "Slideshow theme --> Options of Custom theme", I choose "Shadow around the slideshow = Shadow large"
Load quickly a single image instead of the slideshow
On my demo, I display a slideshow only on the Home page. For others pages, I create a new module Custom HTML with the module position "image". In the wisywig editor, I display my single image. The border around the image is automaticaly added (you can adjust the width of this border in Template manager, section "General").
Like that, the image isn't reload when you click on a new page.
Compress your images
I recommend you to compress each image with a ratio of 65% in JPEG optimizer.
Typography
You can find a lot of possibilities to create a beautiful website. I explain all that in the demo :
- Click here to see the General typography : titles, alignment, drop cap, inset, background color, image, ...
- Click here to create a link button
- Click here to display an image with some text horizontally, with the background color of your choice. It's a powerful feature and fully responsive.
- Click here to display an image with some text vertically, with the background color of your choice.
- Click here to see the Effects for your images.
- Click here to see the Column layouts.
- Click here to see the Multi columns with CSS3.
- Click here to see the ordered and unordered lists.
- Click here to see the tables.
- Click here to see the Font Awesome.
Font Awesome allows you to add vector icons from a library of over 360 to any part of your joomla template including Articles, Article titles, Menu items and Module titles. - Click here to see the testimonials.
Module class suffix :
Options for displaying your modules in the "left", "right", "top", "bottom" or "user" positions :
- Without module class suffix : No styling for your list and the links.
- With the module class suffix " min-height-XXX" you choose a minimum height for your module or your Google map. You can :
- put a value in pixels : " min-height-100px" , " min-height-150px" , " min-height-200px" .... until " min-height-1000px"
- or in percentage of the viewport height : " min-height-10vh", " min-height-15vh", " min-height-20vh" ... until " min-height-100vh"
- With the module class suffix " horizontal-menu" or "vertical-menu" : to display an additionnal menu.
- With the module class suffix " no-margin" : you remove the margin inside your module. It's useful if you want displayed an image in a Custom HTML module.
- With the module class suffix " border" : you add a border around your module with hover effect.
- With the module class suffix " radius" : you add a rounded corner.
- With the module class suffix " shadow" : you add a shadow under the module (don't work with Black theme)
- With the module class suffix "color-XX" : you add a background color for your module. 148 colors available. Example " color-maroon" or " color-green" . All colors are shown here.
- With the Module class suffix "title-centered" : the module title is centered with a line on each side (you can't put "title-band" in the same module).
- With the Module class suffix "text-centered" : the text is centered.
- With the Module class suffix "title-band" : display a dark background under the module title (you can't put "title-centered" in the same module)
- With the module class suffix "badge-new", "badge-free", "badge-hot", "badge-top", "badge-news", "badge-gift" : to display a badge in the upper right corner of your module.
Note : If you choose a background color , the color of module title is always White or Black.
Note : You can enter several Module class suffix. Example "shadow color-green badge-top title-centered min-height-400px"
Extra Module class suffix for mobiles
For faster mobile-friendly development, use these utility classes for showing and hiding content by device. More details here
How to enable / disable the button "contact" on the top right corner ?
This button is active if you publish a module with the position "contact1", "contact2" or "contact3" or if any part of the section "Address, contact" in Template manager is active.
So if you doesn"t want use this feature, go to the Template manager, section "Address, Contact" and disable these parts.
How to display a Google map under my contact details ?
You must install the module "google_map" include in the package and publish it in the position "contact3". I added the Module class suffix "min-height-350px" in my demo. More details in the section "How to display a Google map ?" below.
Is it possible to customize this part or use it for another purpose (login per example) ?
Yes it's possible. You can use the module position "contact1", "contact2" and "contact3" as you want.
Is it responsive ?
Yes you can choose when the module position "contactX" will be inline. This option is in Template manager, section "general --> Responsive"
Video
You can use the module position "video" to display a video above your content.
This module is include in the package. It's very simple and work only with the video from Vimeo or Youtube.
Note : I recommend you to choose a video with the format 16/9 to obtain a better result.
Note : I recommend you to choose Vimeo because there isn't any publicity.
How to configure the Video module ?
- Install the module "mod_video.zip"
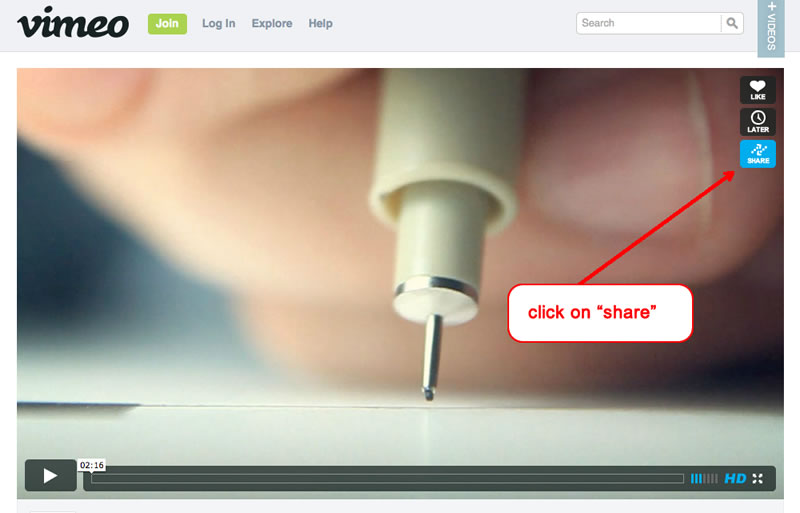
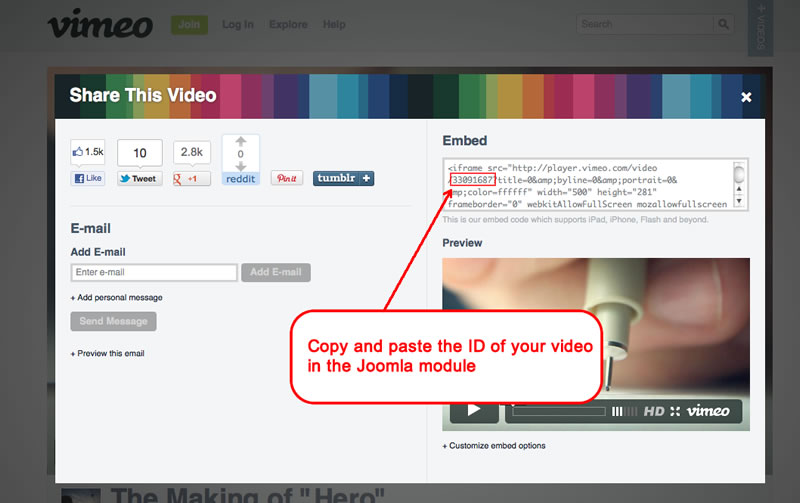
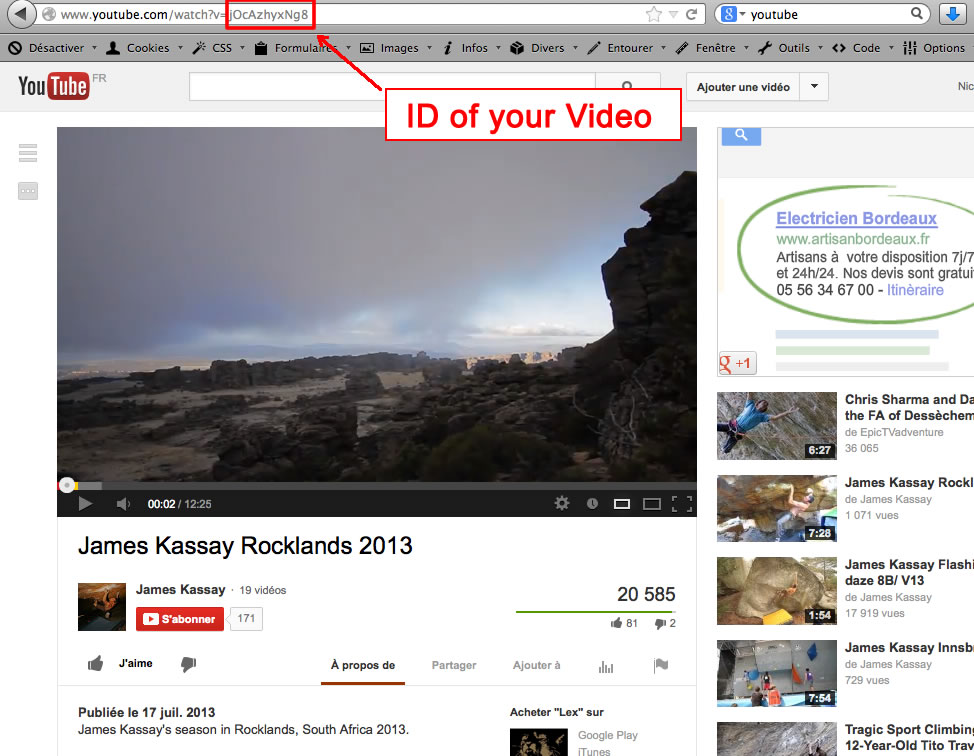
- Go to the Vimeo page (or Youtube) of your video and click on the button "share"

- Copy the ID of your video (only the number between the character / and ? ).


- Edit the module "video" on your admin and paste the video ID in the parameters.
Choose the module position "video" and publish your module.
How to display a Google map ?
I wanted a module very easy to use. So I choose to display the standard Google map and you can create it in less than a minute !
How to publish your google map ?
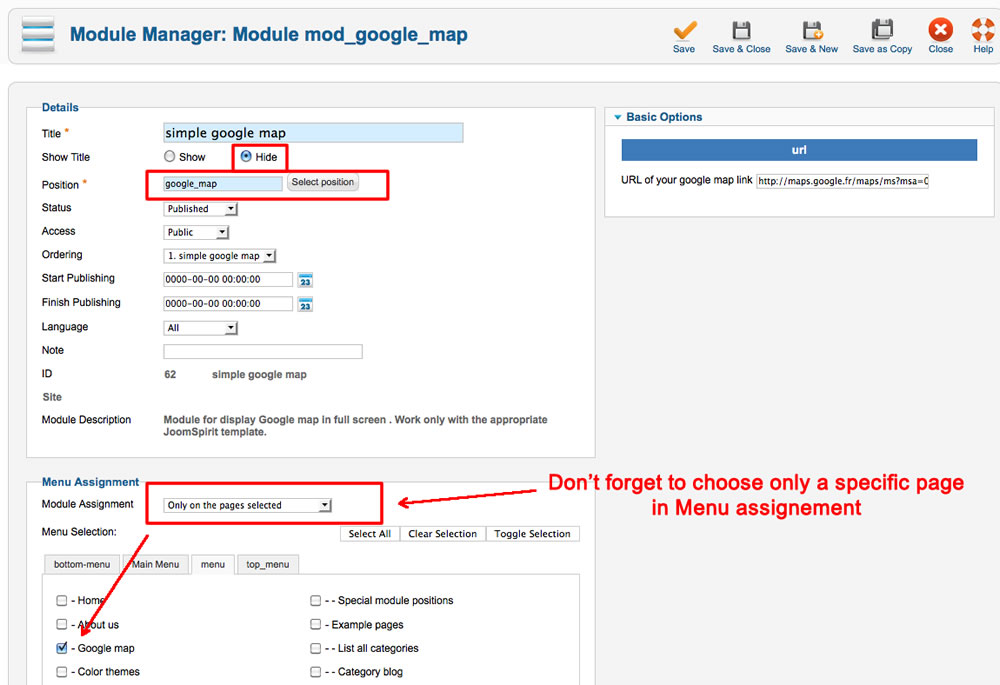
- Install the module "mod_google_map.zip" (you can find it in the package). Edit this module and choose the position "contact3" (like on my demo, the map is visible when you click on the button "contact") or any other position. In the section "Advanced options", you can specify a min height for your map : add the Module class suffix "min-height-350px". More details here. And finally, don't forget to set the Menu assignement :

How to obtain the URL of my Google map ?
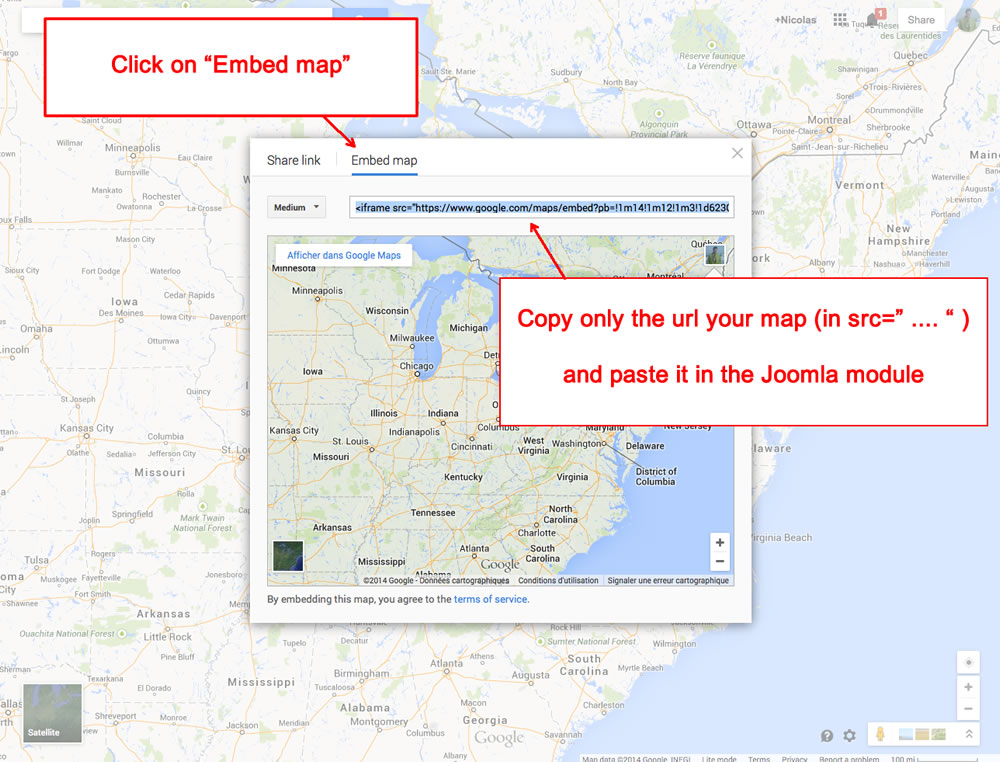
In the "simple Google map" you must enter the URL of your map and only that.
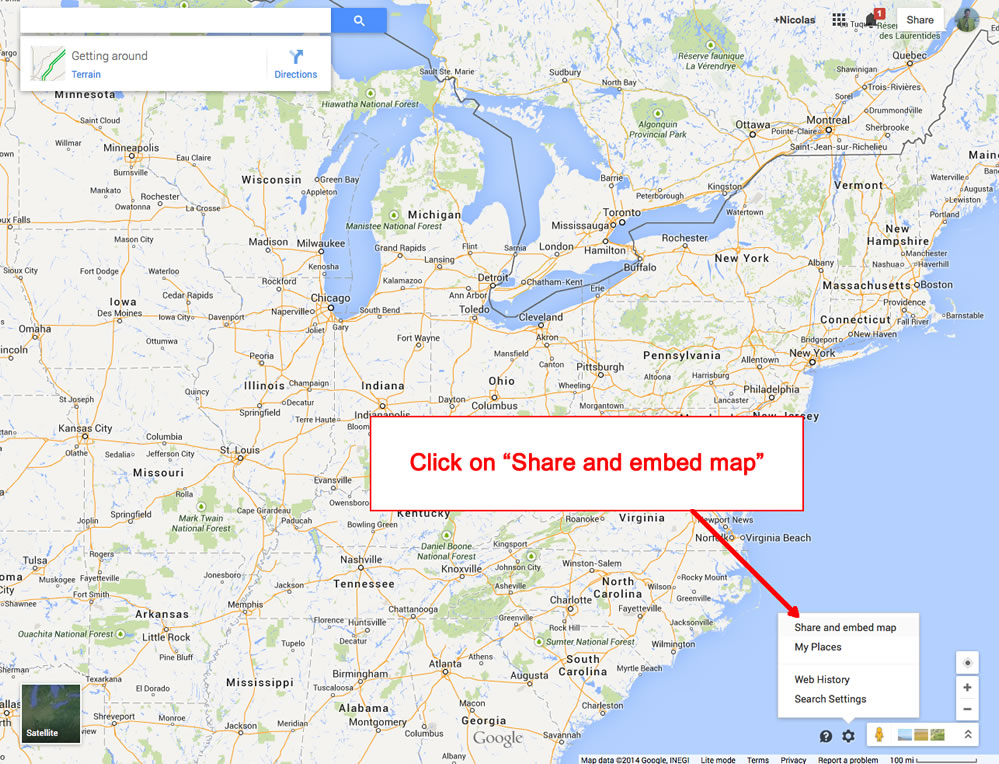
Go to the Google maps
Choose your location and click on the "parameters" icon :

In the new window, copy the URL and paste it on your Joomla module :

note : you must create a google account to add a marker
Bootstrap
The template is build with Bootstrap 3.1.1.
Extensions in the demo : Hikashop, Kunena forum and JComments
These extensions aren't include in the template. If you want use one of them, I recommend you to install and use my free themes for these extensions. All the details are explained here.
Tips and customization
Create several themes for your website : don't forget the option "Menu assignement" !
This option is available for all modules and templates. It's a very powerful option and I recommend you to use it !
With this option, you can published a module or a template only on selected page(s). And you can duplicate any module or template.
So if you want modify the settings of your template only on few pages, it's possible and very easy with this option.
Tip : How to center all the text of an article and / or add a background color for your article area ?
To obtain that, You must edit the menu item of this page and add the page class of your choice (section "Page display") :
- "text-centered" if you want center all the text of your article.
- "color-XX" if you want add a background color for your article area.
Of course, you can add a multiple Page class. Example : " text-centered color-brown"
Tips for the user modules
In the template manager, you can choose the width for user1 and user2. The width of user3 automatically adjusts.
So, if you publish only one user module : publish user3 (for a width of 100%).
If you publish two users module : publish user1 and user3, or user2 and user3.
Search field
In the template manager, you can choose to hide / show the Search field in the footer (section "General").
How to obtain the page Category blog ? articles in 2 columns with the images
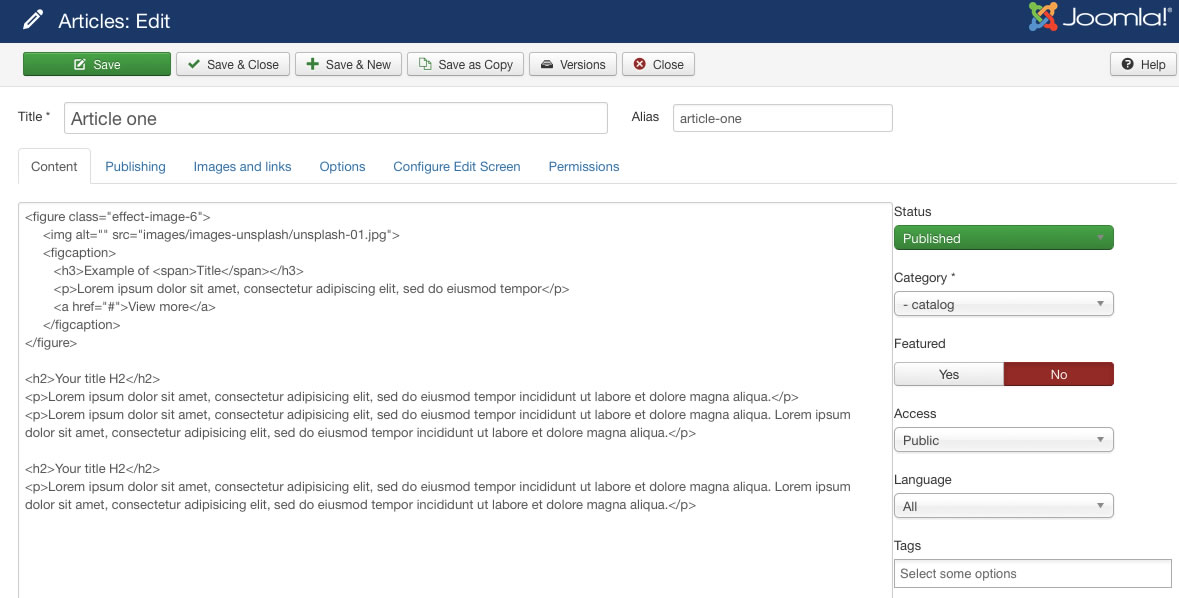
Firstly, you must create some articles with the same category.
In each article, I display an image with an hover effect and the text below.
I explain how to obtain that in this page. Example, this is the code of my "Article one" (you must disable the wysiwyg editor) :

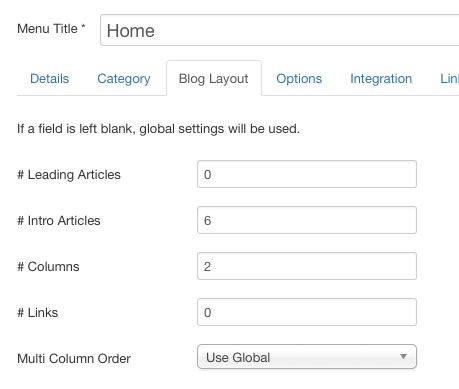
Now you have created your articles, so you must create your new menu item in Menu manager. Choose the menu type "Category blog" and look my settings in the section "Blog layout" to obtain 2 columns :

How to add a new Google font in Template manager ?
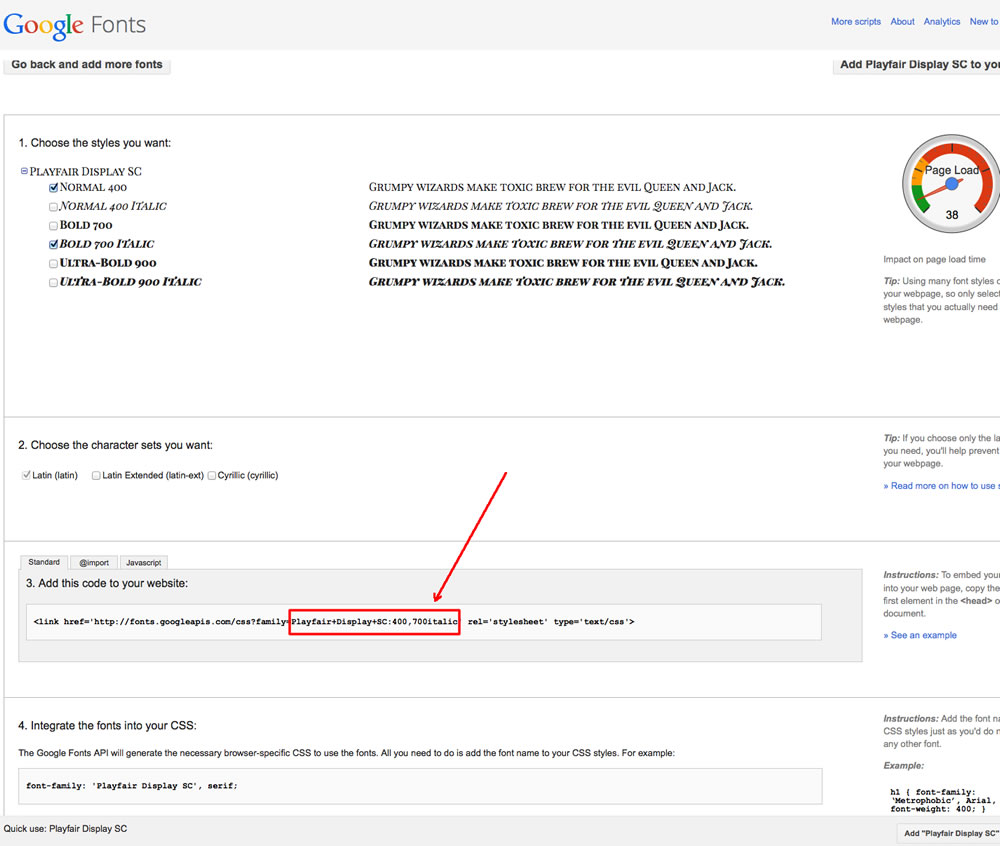
- Go to the Google font page. Choose your font and click on the button "quick use"
- Paste the code below and copy it in Template manager.

In this example the code is : Playfair+Display+SC:400,700italic
How to add an icon before a menu item or before an article title ?
Click here to see the details of Font Awesome.
Font Awesome allows you to add vector icons from a library of over 360 to any part of your joomla template including Articles, Article titles, Menu items and Module titles.
Tips for your images
By default, a border is added around all your images in your articles. You can disable this option in the section "General" of Template manager.
If you want add this border only on specific images, disable this option and add the class "js-border" in the HTML code of your image.
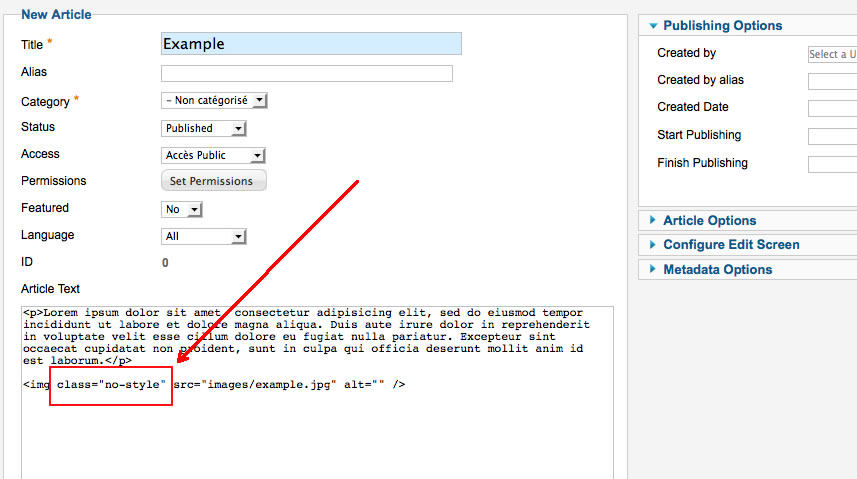
If you want remove this border only on specific images, enable this option and add the class "no-style" in the HTML code of your image.

Customize the template
You can put all your custom CSS code in the file "css/custom.css".
Link
To continue to offer affordable prices, I decided to display a soft Copyright in the bottom right corner to increase awareness of the site JoomSpirit.
This does not affect your site, but if you want remove this link, you must edit the file "index.php" and delete this code line 872 :
<?php echo $js ; ?>